こんにちわ、ぜつえん(@zetuenonly)です!
2年近くはてなブログで続けてきましたが、先日ついにワードプレスに移行しました。
ワードプレスに移行したいなぁ、でも200記事以上あって大変だなぁ、自分で移行するのは厳しいなぁと思って移行サービスを探していたのですが、割と高額であきらめ気味でした。
そんなときに見つけたのが羽田空港サーバーさんのはてな→ワードプレスを無料で移行してくれるサービスでした。。
今回は、ワードプレス移行の理由、移行するなら羽田空港サーバーさんがオススメな理由を書いていきます。
スポンサーリンク
ワードプレスに移行した理由
はてなブログからワードプレスに移行した理由をいくつか。
はてなブログとワードプレス
はてなブログやアメブロなどのブログサービスでは、無料会員登録をすればドメイン(~hatenablog.comみたいなやつ)がもらえ、いきなり記事を書き出すこともできる手軽さが魅力です。
しかし、ワードプレスはサーバーを登録し、ドメインを取得してからじゃないと記事を書くこともできません。サーバーやドメインも年単位の有料契約にもなるため、ある程度やる気のある人じゃないといきなりワードプレスで始めるのは勇気がいります。
ブログの知識がない人にとってのワードプレスはかなりハードルが高いイメージでしょう。ぼくも実際そう思ってはてなブログを選びましたし。
無料のはてなブログでも比較的SEO(検索順位的なやつ)に強く、有料のはてなブログproにすることで制限を大幅に解除でき、独自ドメイン(~.com)を使うことができるようになります。
proならグーグルアドセンスにも申請できることを知り、お試し程度の気持ちではてなブログで始めて、アドセンスに申請するタイミングでproにしました。
思い返すとはてなブログではアドセンスの表示位置、デザインなどで物足りなさや不便なことが多々ありました。
それなりにPVのあるブロガーはみんなワードプレスを使っているイメージです。ぼくもPVもまあまああるし収益化もできてきているし、移行するしかないだろうワードプレスに!そう思ったのです。唐突に。
早めに移行したほうが楽
ブログを2年弱続けた現在230記事ほど投稿していて、毎月10~20記事ペースで書いています。
移行する場合に記事は少ないほうが確実に楽です。多くなるほどに手間が増えるのは目に見えています。
すでに手遅れ感もありますが、移行するなら記事を書くよりも、まず移行すべきだと思って調べてから移行まで一気に進めました。
スポンサーリンク
ワードプレス移行後に思った便利だったとこ
実際にワードプレスに移行して便利だなと思ったポイント。
デザインの自由度

吹き出しを付けたり
記事以外にデザイン面でもかなり自由で、好きなとこに好きなモノを表示できます。
作り込めばオシャレにもシンプルにも、ごちゃごちゃした感じにもできます。ブログの見やすさ使いやすさも読者のためには重要なポイントでしょう。
ぼくはそこまで作り込みたいわけではないのですが、細かい使い勝手で多少の好みはあります。その希望をかなえてくれるのがワードプレスでした。

左がはてなブログ、右がワードプレスです。
雰囲気はあまり変わってませんが、プロフィール部分もコピペでそれっぽくなってくれました。
色が濃すぎる感じがあるので、だんだん変えていこうと思ってます。
プラグインの豊富さ
ワードプレスにはプラグインというアプリみたいな、拡張機能があります。
アドセンスを配置するもの、HTMLショートカットを作れるもの、スパムチェックやリンク切れチェックなど様々なモノがあります。
そのプラグインを使うことでより便利に自由に快適に使えるのがワードプレスでした。
ほんと自由に色々できるのが便利で楽しいので、早くワードプレスに来てればよかったと後悔してます。
Rinkerの便利さ
このアフィリエイトリンクを作るためのプラグインがRinker。
とても見やすく、Kindleの欄も自動で出てきます。すごすぎ!
はてなブログのときはもしもアフィリエイトのかんたんリンクか、はてなブログのアマゾンのリンクを使ってましたが、そのどちらよりも早く、見やすいです。ひたすらに便利!
Rinkerはワードプレスでしか使うことができないので、Rinkerを使うためにワードプレスに来るのも有りなのではと思うくらいに便利です。
作成者のやよいさんのnoteを購入するとRinkerをカスタマイズすることができます。うん、まあ、一瞬で買いましたよね。
表が見やすい
| サンプル表 | 重さ | サイズ |
| テント | 1キロ | 200x100cm |
| ねぶくろ | 1キロ | 200x100cm |
ぼくのブログでは比較やスペックを表示することが多いので表を多用します。
はてなブログの時はグーグルスプレッドシートで作成しコピー→貼り付けで表示していました。それも楽でしたが、パソコンとスマホで同じ幅に表示する方法がわからない悩みがありました。
ワードプレスは標準で表を作る項目があり、簡単に作成でき、幅も自動で合ってくれるようです。
色の替え方などまだわからないですが、使っていくうちにわかるでしょう。過去記事の表もおいおい変えていきたいと思っています。
CSSやHTMLなど多少は専門的な知識と調べながらの作業は必要ですが、何をするにも不便が少なく、やりたいことを可能にしてくれるのがワードプレスという印象です。
スポンサーリンク
羽田空港サーバーさんの移行サービス
「はてなブログ ワードプレス 移行」で調べていた時に見つけたのが羽田空港サーバーさんの無料移行サービスです。
400サイト以上、10万記事以上の移行実績もあり、信頼性もできそう。いくつか条件はあるモノの無料。
このサービスを紹介している記事では2~3時間で移行が完了したとも書いていたのもあり、なにより無料に惹かれてこの移行サービスを使うことを決めました。
移行時にしてくれること
羽田空港サーバーさんが移行でしてくれるのは
・内部リンクを修正します
・はてなブログのブログカードを正しく表示するように修正します。
・はてな自動キーワードリンクを削除します。
・見出しタグの修正を行います。
・はてなブログの目次を削除します。
・アイキャッチ画像を記事内にある1枚目の画像に自動設定します。
・はてなブログ独自のURLをWordPress用にリダイレクトします。
・SSL認証(HTTPS化)も同時に承ります。
・ネームサーバー(ドメイン)の変更も承ります。
参照ページ:羽田空港サーバーさん
以上のことです。
意味がよくわからないモノから、プラグインで一括簡単にできそうなモノも多いです。
でも、移行前はそれすらわからなかったのでここまですべてをやってくれるのはワードプレス初心者やブログ慣れしていない人にとって非常に助かります。
移行のための条件
無料でしてもらうためにいくつかの条件があります。
・条件2)はてなブログからWordPressへの移行に関して、当サイトを紹介する記事を書くことに同意する。(※移行先のブログに1ヶ月以内)
・条件3)移行完了後、移行実績に掲載されることに同意する。
この3つです。
レンタルサーバーはConoHa WINGかMixHostのどちらかを選択できます。
ぱっと調べたところ、ワードプレスの定番ではConoHa WINGかエックスサーバーのようでした。
というわけで、ぼくはConoHa WINGで契約しました。羽田空港サーバーさんのリンクから契約すると限定特典で割引もされます。
ぶっちゃけ、たくさんあるサーバーから悩む必要もなくなり、むしろ嬉しい選択肢の狭さでした。
テーマも無料のCocoonにしたのでサーバー契約のみです。
移行後に書く記事も、指定されなくても書くでしょうし、掲載されるのも隠すものでもないので、むしろアクセスに繋がってメリットになると思います。
そういう意味で考えるとデメリットはほぼゼロと言えるように思います。
強いていうならConoHa WING、ワードプレス、名前.comのIDとパスワードを伝えなければいけないことですが、伝える瞬間だけ別のパスワードにするだけなので移行実績の信頼性を考えればデメリットとは言い難いでしょう。
この条件で無料でしてくれることを知っていればもっと早くにワードプレスに移行したのに!という思いすらあります。
実際の行程
実際に依頼し完了するまでに、ぼくの場合は依頼開始から完了まで約1時間58分という速さでした。驚きの手際の良さです。
では、さらに細かいの流れを時系列準に書いていきます。
- 12:39サイトから依頼申請羽田空港サーバーさんの移行記事下部に依頼フォームがあり、名前・アドレス・ブログURL、希望テーマ、希望レンタルサーバー、移行希望日などを記載し、移行の申し込み。
- 12:48依頼完了の返信9分でメールで返信が来ました。お昼時なのに素早い。
まずはテストサイトを作るためはてなブログのバックアップデータの添付指示、移行完了までの流れなどが記載されています。
- 12:51バックアップデータを送信バックアップデータは事前に取っていたのでメールを読んで、すぐにデータを添付して返信。
- 13:07テストサイト完成バックアップデータをもとにワードプレスにテーマのDiverで作れられたテストサイトのURLが送られてきます。
この時点で見出しタグ修正、フォトライフ画像を移行、アイキャッチ画像を最初の画像に設定などが一通り済んでいるので、変になっている場所がないかの確認をします。あればこの時点で連絡。
問題がなければメール記載のConoHa WING申し込みリンクからアカウント登録+プラン選択をします。自動で割引クーポンも反映されていたので少し安くなりました。とりあえず1年契約です。
- 13:21ConoHa WINGのID・PWを送付契約が完了したら、ConoHa WINGのID・パスワードを専用フォームから送付します。
有料テーマの場合はここでその登録リンクも送られてくるのだと思います。テーマファイルも添付とのことでしたが、無料テーマのCocoonは添付不要でした。
- 13:31ネームサーバー変更+HTTPS化中の連絡ネームサーバーの設定変更とSSL認証取得しHTTPS化を行っている連絡が来ます。少し時間がかかる作業のようです。
- 14:37移行完了HTTPS化完了の連絡で移行完了です。
ネームサーバーの設定変更が浸透するまでに最大72時間ほどかかり、その間はブログが不安定になるということ、おすすめプラグイン一覧、注意点、ワードプレスのログインパスワードなどが記載された移行完了メールです。
ここまでで1時間58分。
HTTPS化の待ち時間を考えなければ1時間を切る速さで移行が完了していることになります。これを無料でしてくれるってほんとすごいですね。もっと早く移行しておけばよかったとしか思えない。
事前にしておきたいこと
依頼する前にしておきたいことは、はてなブログのURL設定を日付+日本語にしていると、移行後にURLが切れてしまうようです。そのため、はてなブログの時から英数字URLにしておく必要があります。
ぼくはすでに英数字URLだったので問題なしでした。
あと今思えば、ワードプレスで使うテーマは事前に決めておいたほうが慌てずに済みます。
と言われて始める前にはわからかないので、オススメな無料テーマで良いと思います。ぼくは無料で多機能なCocoonがオススメです。
事前にすることはこの程度でしょう。
スポンサーリンク
移行後の作業
あまりPVのないブログならゆっくりと移行後にワードプレスのことを調べて、デザインや修正をしていけばいいと思います。
ぼくはなまじPVがある分、移行後にデザインなどを急いで変えていきました。そのことを。
・ブログデザインの作り直し
・アドセンス張り直し
・アナリティクス設定
・固定ページ作成
・Amazonリンクを張り直し
・カテゴリ修正
・横に並べた画像が狂う
パスワード変更
真っ先にしておきたいのがサーバー・名前.com、ワードプレスのパスワードの変更です。
メールに記載し、人に伝えた以上、どれだけ信頼と実績があっても真っ先に変える必要があります。
ブログデザイン

移行直後のページはこれです。シンプルで見やすいっちゃ見やすいのですが、色々残念。
Cocoonのスキンでサクッとオレンジっぽいデザインにしました。
細かい作り込みは後々でいいですが、プロフィール程度は早めに設置しておきたいモノです。
現在もまだワードプレスの使い方を調べながらちょっとずつデザインを変えている最中です。
アドセンスが外れる
移行でグーグルアドセンスは全て外れてしまいます。PVがある場合はアドセンス早く張りなおさないとどんどん収益は落ちてしまいます。
ぼくはCocoonの広告を張る機能を使ってうまくいかず、外観→ウィジェットで広告を張って好きな位置に張れず、プラグインのAdvanced Adsを入れてやっと自由に張れるようになりました。
このプラグインにたどり着くまで3日くらいかかってます。
みんな迷わずAdvanced Ads使うべき。後世に伝えていきたいことです。
アナリティクスとサーチコンソール
ワードプレスの設定でアナリティクスIDを設定しなおす必要があります。
これ気付くのが遅くてワードプレスのアクセスカウントがされていなく、PV落ちてびびってました。
注意ポイントです。
固定ページが移行されてない
はてなブログproで作れる固定ページ。
プロフィール、お問い合わせ、プライバシーポリシーで使う機能です。
移行後、これがなくなっていることに気付かず、フッターに表示しようと思った時に見当たらなくて気づきました。
ただ、はてなブログからコピペで移行するだけの簡単作業。そのままフッターに表示して完了です。
Amazonリンクがショボくなる
いちばんやさしいWordPressの教本 第4版 5.x対応 人気講師が教える本格Webサイトの作り方 「いちばんやさしい教本」シリーズ
はてなブログのサイドバーで作成できるamazon商品リンク。
これがワードプレスだと形式が狂ってて変な感じになってました。
でもまあ、全部Rinkerに張り替えようと思っていたのでまあよし。
面倒だけど手作業で229記事のAmazonリンクをRinkerに張り替え、数日かかりましたが全部張り替え終了しました。これが一番大変だった。がんばった。
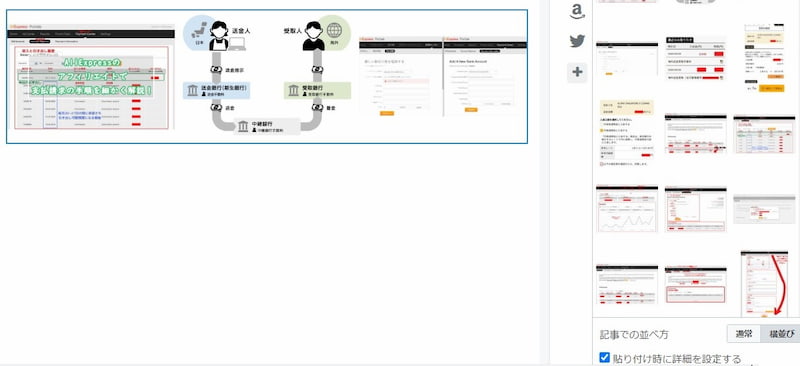
複数画像が狂う

はてなブログでは複数画像を横に並べて表示する機能があります。
最近気づいて使いだした機能ですが、これの形式が狂って、縦に2枚3枚と並ぶ画像になっていました。
まだ修正してませんが、微妙に手間。
画像を減らすと意味が分からなくなるモノもありますし、はてなブログで多用している人だと割と直すと大変です。
移行後のPV等の推移
移行で何もトラブルがないほうがすごいのでは!?という認識ですが、ぼくは何よりPVが落ちるのが怖かったです。その辺の話。
PV(ページビュー)数

画像は移行前後のオーガニックサーチでのアクセス数。
移行後、10日ほど記事を書いていないため全体的なPVは若干落ちてますが、オーガニックサーチからの流入はほど変化がないようです。
移行2日後にガクっと落ちてて心配な感じですがその後は持ち直しているように思います。
現状は、移行でのダメージはほぼ無しと思っていいように思います。ただページが狂ってるとこもあるかもしれないので、そのチェックはしていきたいと思っています。
アドセンス
グーグルアドセンスの張り直しを行い、前と似た配置で広告を張っています。
が、クリック数が半減してます。あと単価も下がってます。結果アドセンス収益は激減してます。なんでしょうねこれは?
配置が悪いのか、表示がうまくいってないのか、ただクリックされない気分なのか、理由はわからないため様子見しています。
まとめ
結果としてみれば、データと不具合の無い程度に簡素な移行作業を行ってくれる羽田空港サーバーさんのはてなブログ→ワードプレスの無料移行サービスでした。
記事が多い人ほど、PVがある人ほど、移行直後に大変さはあるはずです。
しかし、それだけ長くブログを続けている人ならば早くワードプレスに来ることをオススメします!
その時に無料で素早く移行をしてくれる羽田空港サーバーさんはありがたい存在です。想像以上に手軽に移行でき、自由度は格段に跳ね上がるため、みんなワードプレスにおいでよ!って気持ちになってます。


スポンサーリンク







コメント